SEO and UX – A Perfect Team to Bring Value & Achieve your Business Goals!

No matter how someone finds and consumes your website or its content – users have certain expectations when they interact with your website. The demands, expectations and needs of the users should not only be satisfied, but ideally also be exceeded. Positive associations should be awakened in the user! For this reason, it is important for every company to adapt to the current situation. The user must be on the entire customer journey, from the information search to the conversion, are accompanied and enjoy an optimal experience when interacting with your company. Search engines have been adapting to changing user behaviour for years and are now in a very good position to interpret the user’s intentions and to deliver tailor-made search results.
Combine user experience and search engine optimization for more conversions
With the help of the combination of the two disciplines SEO and UX, you ensure that, on the one hand, qualified visitors become aware of your website and, on the other hand, more conversions and sales can be generated. If you only concentrate on one of the two disciplines, this leads to suboptimal experiences, either when searching or when using your website. This leads to fewer conversions, lower user satisfaction, fewer customers and thus less sales.
In this blog, we will look at all important aspects of the combination of SEO and UX. In this way, you will find out what the two disciplines are all about and how they should be combined with one another in order to make a significant contribution to the growth of your company. SEO and UX these both terms are interconnected and one should follow some website design tips to increase user engagement. Following those tips will be of great help to you in achieving further goals for SEO KPIs.
How UX affect SEO?
The user experience (UX) is now a decisive influencing factor for search engine optimization and includes the user experience or the entire customer journey. In other words, all the effects that arise for the user with the use of a user interface before, during and after use.
Elements of UX
A good user experience starts even before you actually visit the website. The following points show where exactly the interfaces to SEO are:
-
Relevance
A good user experience starts in the SERP (Search Engine Result Page). The snippet should clarify what the website is about and match the search intention. No false expectations should be aroused! This would only lead to the visitor arriving at the website and leaving it disappointed. That would be a bad user signal and affect SEO.
-
Trust
Would you go shopping in a shop that looked dubious? No? – We neither! The same applies in the online area. A website must appear trustworthy so that the visitor can shop in a relaxed manner. We don’t want to take any risks when making important decisions. Trust elements, seals of approval, social proof signals and a professional design are suitable for building trust.
-
Orientation
Users have a low tolerance for barriers. It must therefore be immediately clear what the respective website is about and where further information can be found. If visitors have problems with the user guidance and feel overwhelmed with the selection, the probability of a jump increases. A clear structure is therefore of essential importance.
A few tips for a clear orientation:
- Structure content
- Focus on the relevant content with added value for the user
- Content according to the proximity rule
- how users where they are (breadcrumb)
-
Stimulation
Arouse emotions with your content! Because without stimulation, no action is triggered in the user. It is therefore fundamentally important to know your own target group. This is the only way to address users emotionally.
-
Comfort
Don’t put obstacles in the way of your users! Make the structures and processes on your website as simple as possible. It is important to avoid frustration in any case. Use well-known patterns and learned action, because this makes it easier for the user to orientate himself.
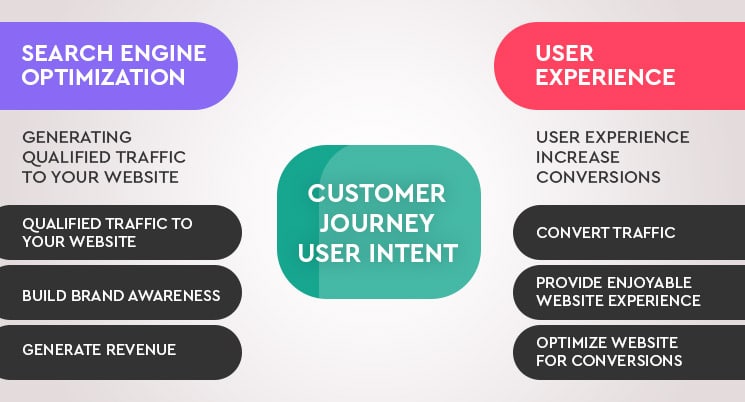
The common goals of UX and SEO
No matter what industry your company is in, you depend on your website to build trust, offer services, answer questions from potential customers and sell products. So, you need a holistic online presence to generate qualified traffic and increase conversions on your website.
Your customers have specific problems and run searches to find answers. Accordingly, the expectations of the content and the use of the website after the first search results in the SERPs are very high.
If you have followed the topic of SEO in recent years, you know that the optimizations are specifically aimed at offering the searcher the best possible experience when using search engines and the respective website. The focus here is on the user. For this reason, the search intention should be met and the best possible user experience should be sought.
Build customer journey with great user experience
SEO focuses on directing searchers to the content of a website through various optimization options. Simply put, the first goal is to drive traffic to the website. However, this is only half the battle. UX primarily focuses on reaching users as soon as they reach a certain website (e.g. via organic search). Essential goals are to ensure the best possible website experience and to turn users into customers.

However, the organic traffic is worthless if it is not qualified. At the same time, a positive user experience on your website is worthless if you don’t have visitors to convert into customers. So, on the one hand you have to maximize the visibility in search engines in order to attract as many qualified visitors as possible to your website and on the other hand you have to continuously optimize your website in order to turn as many users into customers as possible.
Why SEO and UX aren’t mutually exclusive?
In the past, UX designers and SEOs have often competed. Many companies have allocated their marketing budgets for both disciplines separately, which in turn gave the impression that one had to “compete” for the budgets.
In the meantime, however, online marketing is much more focused on the user. As a result, companies have found that the disciplines of online marketing, such as SEO and UX, have to be viewed holistically in order to reach target groups, survive in the market and ultimately generate more sales and growth.
As a promising alternative to the idea of competition, both areas should work together to offer a great user experience when using the website. The optimizations and measures of the respective disciplines only start in different phases of the customer journey: While SEOs bring the user to the website through the best possible search experience in the course of the search query, the UX team then starts to refer the user to a customer do.
As search engine algorithms continue to evolve based on user experience and user intention, marketers should learn to look at both disciplines together in order to generate qualified traffic and increase leads and conversions on the website.
How SEO and UX influence each other?
While users are always better informed through the many different sources of information, they receive more and more suitable offers and results in the course of their search query in order to solve their problems and questions and to satisfy their needs in the best possible way.
As a company, you have to stand out from the competition and position your website excellently on the Internet. You have to succeed in making your content, values and mission visible to users in every phase of the customer journey. The knowledge and usage data of both disciplines must be linked in order to be able to draw the right decisions for the best possible experience when using the website for the user. However, this process only works if SEO and UX teams work together and share their results, data and knowledge.

How SEO affects user experience?
A typical SEO does not have to be a full-fledged UX expert. But every SEO should know and be able to apply the basics of UX design. All processes and activities must take the user into account and offer added value. Of course, SEOs specifically take into account aspects that are important for search engines. Often, however, these are still aimed at the user, since search engines have learned what users are looking for and need.
Search engines use algorithms to identify patterns that people are looking for. They collect data that help them to understand user behaviour as best as possible. The algorithms are optimized from this data in order to better satisfy searchers and offer fewer results that are not aimed at the needs of the user.
This means that websites that address the search queries better have a better chance of landing on the first page of results with their content. For the ranking, Google uses over 200 ranking factors, which determine the final placement of your website in the course of the user’s individual search query.
If Google see that someone returns to the search results after calling up the website, then this is an indication that the user was not satisfied with the result. The search engine only sees the bounce and states that something is wrong with the website. The job of SEOs is to find out what caused this behaviour and then ultimately find ways to provide the user with a better result. UX experts can provide support with their findings.
This data can be used to make more informed decisions about how to optimize the website. After all, it is easier to make adjustments when you know what users are looking for and what needs and questions exist and need to be met. These adjustments and optimization potential can help to increase conversions and sales for the company.
Why is UX essential for search engine optimization?
SEO data is great for identifying general user trends. However, this information cannot identify specific problems on the website itself that affect how users interact with the content of a webpage. An optimized website experience means that users spend more time on the website and ideally are also recurring. In addition, the goal of a conversion is sought. The added value of a good UX is still underestimated and neglected. However, a great user experience is crucial for the user experience on the website. User experience not only influences how individuals perceive a website, but can also have a positive impact on how search engines rate the authority, relevance and satisfaction of user intention on your website. This in turn affects your rankings.
Happy users and customers
An appealing design and intuitive user guidance improve the entire user experience of the website, which at the same time ensures improved user and ranking signals. The design of the layout and the arrangement of the information with regard to the search intention and the goals of the user has a direct influence on the user experience in the course of the search query and during the interaction with the website content.
How can Google determine user experience?
Google and other search engines know where, how and when users consume content. Various methods are used to determine, based on data, how the respective website is perceived. Search engines consider elements such as loading speed, mobile user-friendliness, the structure of the content as well as internal and external links to the websites.
In addition, Google uses user signals to find out how users perceive the quality of your website. User signals are patterns of behaviour that Google sees on your website. These include, for example:
- Returning users
- Bounce rate
- Scroll depth
- Dwell time (time on site)
- traffic
- Number of pages viewed
- Social signals
- Click-through rate
The influence of the user signals (user signals) on SEO is shown by the fact that the user signals rated positively by Google contribute directly to a better ranking in the SERPs. Consequently, a positive development leads to added value for everyone involved. Continuous observation and optimization of these key figures therefore plays an important role.
Why “Responsive Design” is so important?
The importance of a good interaction of both disciplines in the course of optimization is increasingly evident in the behaviour and expectations of users. The increasing expectations, multiscreen and the increasing importance of mobile devices mean that the responsive design of a website should now be seen as a basic requirement. This involves the dynamic adaptation of the content and efficient use of the display area of the terminal device currently in use.
Google has already taken this point and the consideration of a responsive design with the switch to the Mobile Index and the published Mobile-Friendly-Update into account several times. When optimizing a website, mobile user-friendliness therefore plays a role that can never be neglected in the course of responsive design for all devices. A website that is not yet fully optimized for mobile devices offers a poor user experience and has a high probability of not meeting user expectations and requirements.
In addition, Google has now switched to the Mobile First Index and defined it as the new main index. In addition to the mobile version of a website, it is now checked whether there is also a suitable desktop version. Website operators who continue to ignore this aspect will have to rethink and make adjustments at short notice.
Language of the seeker
The search inputs of the users provide a valuable impression of how the target group searches and thinks about products and services. Far too often we see companies that speak the language of the industry. However, users looking for products and services often enter completely different words in search engines because they are seldom familiar with the terms used in the industry. Keyword research not only reveals the words and phrases that your target group is entering, but also lets you determine which problems your target group is facing and which solutions are being sought.
High-click snippets
Search engine optimization isn’t just about building rankings. It is more about attracting as many qualified visitors as possible to your website. Better rankings ensure a higher placement on the SERP and thus higher click rates and more visitors. In addition, there are more options for more users and higher click rates. It’s entirely possible to get more clicks than a better positioned competitor. If you manage to get more attention than other search results through your entry in the SERPs, you will also get more visitors. Speak a language that encourages the searcher to click on your result.
Title tags
The title tag is the heading of the search result and is limited to approx. 70 characters. Write a short and concise text that includes the important keyword inputs and, if necessary, further information or a call-to-action (CTA). The user must become aware of your entry while scanning the results and be encouraged to click.
URL / breadcrumb
The URL or breadcrumb of the page follows in the search result below the title tag. Here you should also make sure that the respective main keyword of the page is placed so that the user can directly see what content user can expect on your page. If the name of the URL deviates from the user’s intention, the user will presumably not click on your result entry.
Meta description
The meta description represents the description of the search result. This follows the URL in the search engine result entry. Here you could briefly describe what content the user can expect on the page, currently about 160 characters. Provide as valuable information as possible here that animate the user to click and place a specific call-to-action.
Content & structure
Content quality
The quality of your content is one of the most important factors for good search engine rankings and a good experience using your website. If you offer irrelevant or inferior content, it usually leads to a poor user experience and bad user signals.
Navigation
A website’s navigation is a UX element that is also very essential for search engine optimization. In order to avoid crashes, users have to find all relevant content quickly and intuitively.
Loading time
The topic of loading times is now a central aspect when optimizing your website. Google defines the core web vitals as the central benchmarks. These move the user experience even more into the foreground and consist of the following key figures that are important for UX & SEO:
- Largest Contentful Paint (LCP)
- First input delay (FID)
- Cumulative Layout Shift (CLS)
This topic offers great potential for many companies in the course of optimization and is extremely relevant for both disciplines.
Headlines
Headings are a relevant factor in search engine optimization. But how do they influence the user experience? They improve the legibility of pages; help structure the content and are intended to encourage the reader to read the following paragraph. Users can scan the content via headings more easily and get a rough overview without having to read the entire content in advance.
Image tags
An often overlooked UX problem on websites. By adding tags to images, you optimize the usability of your website. You use it to provide information if the images cannot be loaded. From an SEO perspective, you can also use images to improve the quality of your content and generate additional users using the image search.
Also make sure to optimize the following aspects, for which you will receive helpful information in our Knowledge area:
- Meta title
- Meta description
- URL presentation and breadcrumb
Avoid typical mistakes
Poor SEO often leads to poor UX – and vice versa. When looking at websites, you will often find the same, typical errors that were made in the course of an optimization. The result is a negative influence on both disciplines. In addition, an unexpected development of the key figures under the previously defined goals can often be attributed to these errors.
Optimizations always take place with separate consideration of the two disciplines SEO and UX. This lead, for example, to the fact that the website is viewed as a whole with regard to its user experience, but ignores the individual entry of a user in the course of different search queries. Confusing navigation and incorrect user expectations can be the result and ultimately lead to the visit being cancelled.
The well-known relevance of cross-device optimizations from the point of view of search engines and users should show that individual consideration and tracking are not a target-oriented method. But also make sure to gather your own experience and test it regularly and carry out competition analyses. Just because a certain measure works in one industry doesn’t necessarily work in another.
5 helpful Search Experience Optimization tips:
In order to avoid these typical mistakes, we would like to give you 5 tips to take with you as part of your website optimization:
- Always cultivate the search experience idea – Because both disciplines are only half as successful on their own
- Put on user glasses – what does your target group really want?
- Uniqueness & Quality – Offer users high quality website content with added value
- Meet expectations – Pick up users on their respective customer journey
- Cross-device optimization – Right from the start & at all times.
Conclusion: Use SEO and UX to grow your business
Search engine optimization and user experience go hand in hand in order to offer search engines and users the best possible experience when visiting your website. The changed behaviour and the requirements of the users as well as the relevance and ranking evaluations of the search engines based on numerous updates of the algorithms show an increased merging of the discipline’s SEO and UX. As a result, search experience optimization is being used more and more. The focus is directly on the user, which means that the user experience should be considered at every point in the customer journey and in the course of website optimization.
We integrate UX strategies into our SEO and marketing processes. Do you need any help to improve your website usability or user experience? We are here to help you out! If you are looking for UX/UI web design, online store design, ecommerce website design, Please explore our website design services! We also provide website redesign service, website revamp service, online store redesign service or ecommerce website redesign service, for more information, please explore our website redesign services! Ultimately, UX helps to improve conversion rate. If you require help with search engine optimization, digital marketing, social media marketing, content marketing, explore our SEO Services!